Layout do Portal do Titular
Descrição: Módulo destinado à configuração e personalização do portal do titular.
Como acessar: Configurações > Layout do Portal do Titular.
Módulos relacionados: Portal do Titular.
Palavras chaves: Layout, Portal do Titular.
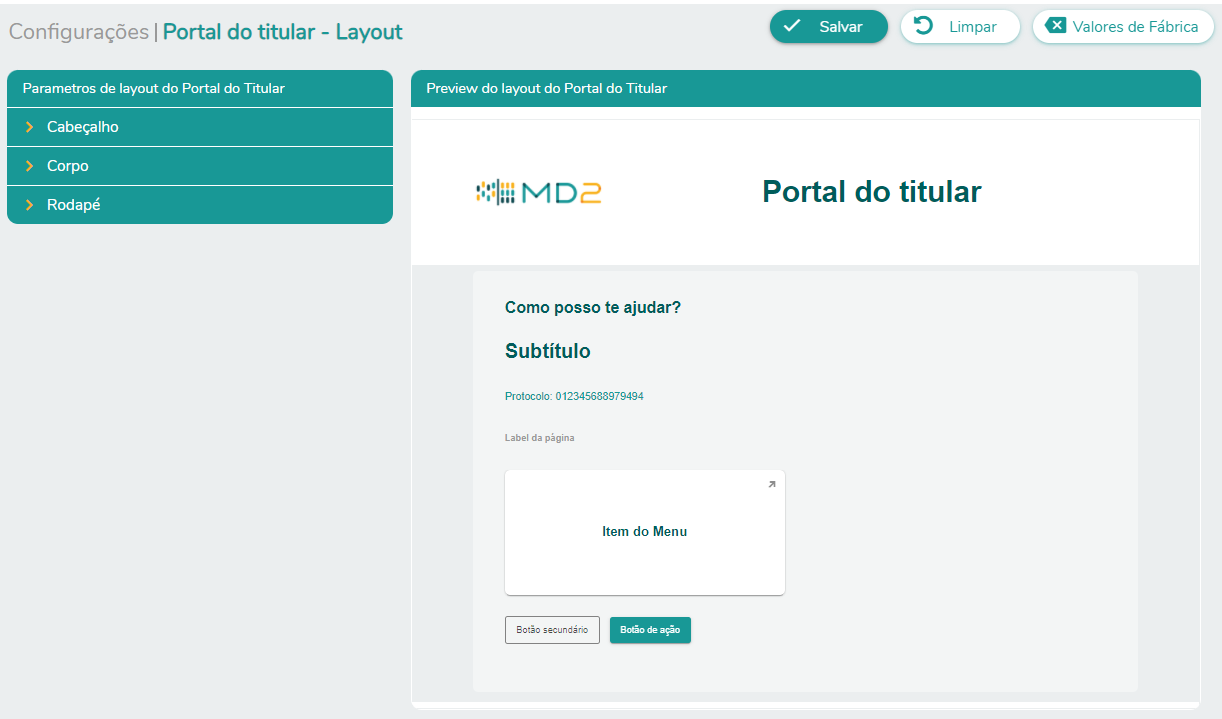
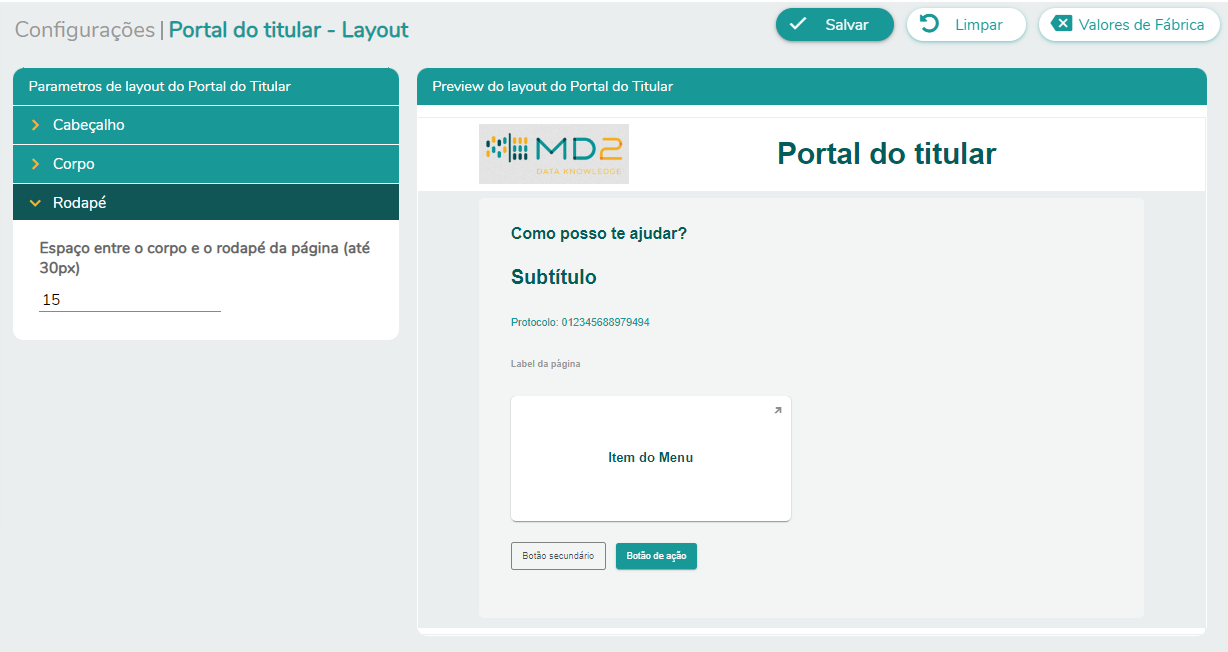
Salvar: Após alteração nos parâmetros, deve-se clicar em salvar para que as edições sejam gravadas.
Limpar: Ao clicar em cancelar, todas as informações cadastradas retornarão para o último parâmetro gravado.
Valores de Fábrica: Ao clicar no botão “Valores de fábrica”, todas as alterações efetuadas serão apagadas e voltarão para o modo full do sistema,
Preview do layout do Portal do Titular: Qualquer edição efetuada no menu à esquerda será exibida de forma instantânea na aba à direita, identificando como as alterações ficarão dispostas no portal do titular.
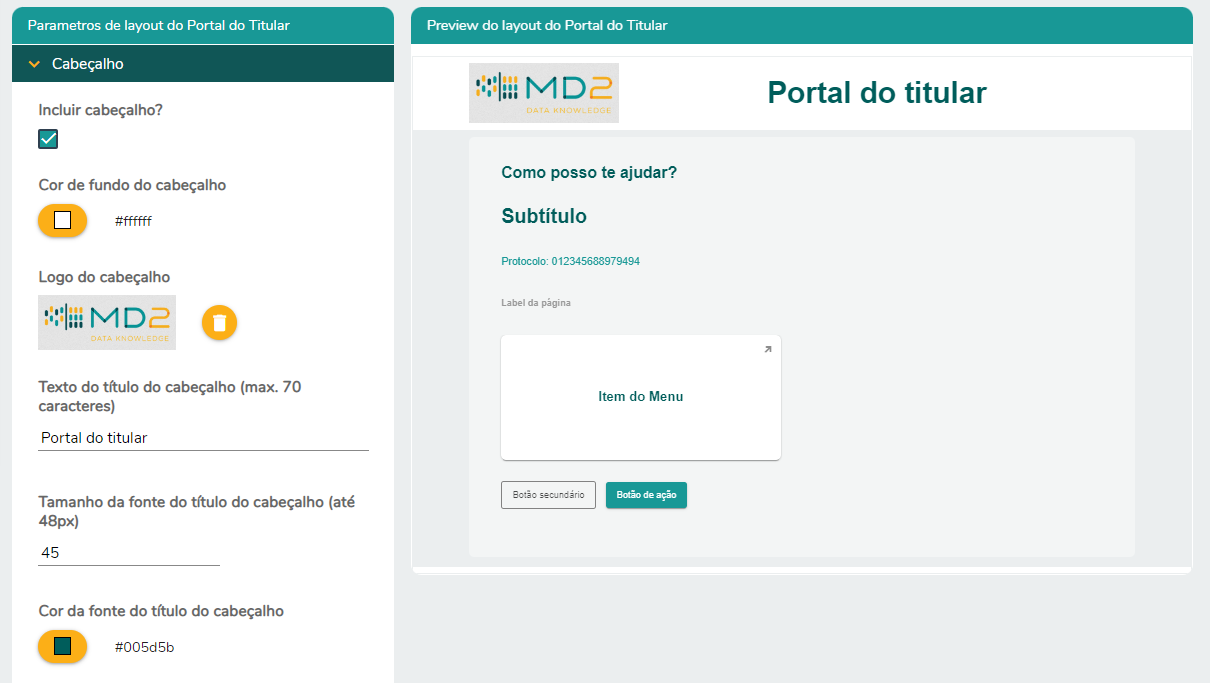
Editando Cabeçalho
Incluir Cabeçalho? Caso o “checkbox” esteja selecionado, será exibido o cabeçalho e irá abrir as seguintes informações para edição:
Cor de fundo do cabeçalho: Campo destinado para personalizar qual será a cor de fundo que o cabeçalho irá receber.
Logo do cabeçalho: Campo destinado para anexar a logo da empresa que será exibida no Portal do Titular.
Texto do título do cabeçalho (máx. 70 caracteres): Campo destinado para definir um título para o portal do titular, podendo chegar até 70 caracteres.
Tamanho da fonte do título do cabeçalho (até 48px): Campo destinado para definir o tamanho da fonte que o título do formulário irá receber. Tamanho máximo da fonte é de 40px.
Cor da fonte do título do cabeçalho: Campo destinado para definir qual a cor o título do formulário irá receber.
Espaço entre o cabeçalho e o corpo da página (até 30px): Campo destinado para definir o espaçamento entre cabeçalho e o formulário. Tamanho máximo da fonte é de 30px.
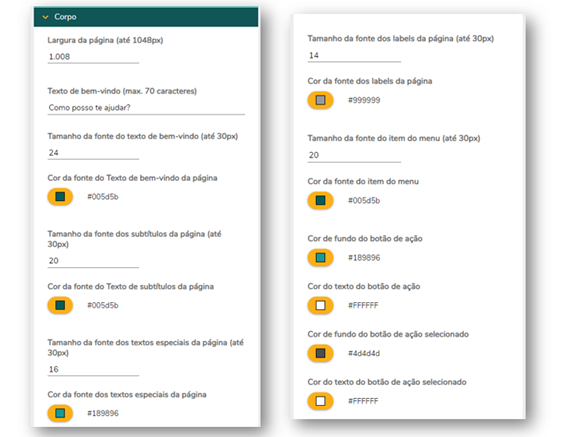
Editando Corpo
Largura da página (até 1048px): Largura definida pelo usuário de como o formulário se estruturará na tela.
Texto de bem-vindo (máx. 70 caracteres): Campo destinado para criar uma mensagem curta, que ficará posicionada logo abaixo do título.
Tamanho da fonte do texto de bem-vindo (até 30px): Campo destinado para definir o tamanho da fonte que a mensagem de boas-vindas do formulário irá receber. Tamanho máximo da fonte é de 30px.
Cor da fonte do Texto de bem-vindo da página: Campo destinado para definir qual a cor a mensagem de boas-vindas do formulário irá receber.
Tamanho da fonte dos subtítulos da página (até 30px): Campo destinado para definir o tamanho da fonte que o subtítulo do formulário irá receber. Tamanho máximo da fonte é de 30px.
Cor da fonte do Texto de subtítulos da página: Campo destinado para definir qual a cor o subtítulo do formulário irá receber.
Tamanho da fonte dos textos especiais da página (até 30px): Campo destinado para definir o tamanho da fonte que os textos especiais do formulário que irão receber. Tamanho máximo da fonte é de 30px.
Cor da fonte dos textos especiais da página: Campo destinado para definir qual a cor da fonte dos textos especiais do formulário.
Tamanho da fonte dos labels da página (até 30px): Campo destinado para definir o tamanho da fonte dos labels do formulário. Tamanho máximo da fonte é de 30px.
Cor da fonte dos labels da página: Campo destinado para definir qual a cor da fonte dos labels do formulário.
Tamanho da fonte do item do menu (até 30px): Campo destinado para definir o tamanho da fonte que a mensagem de boas-vindas do formulário irá receber. Tamanho máximo da fonte é de 30px.
Cor da fonte do item do menu: Campo destinado para definir qual a cor os itens do menu do formulário irão receber.
Cor de fundo do botão de ação: Campo destinado para definir qual a cor de fundo do botão de ação que o formulário irá receber.
Cor do texto do botão de ação: Campo destinado para definir qual a cor do texto do botão de ação que o formulário irá receber.
Cor de fundo do botão de ação selecionado: Campo destinado para definir qual a cor de fundo do botão de ação selecionado que o formulário irá receber.
Cor do texto do botão de ação selecionado: Campo destinado para definir qual a cor do texto do botão de ação selecionado que o formulário irá receber.
Editando Rodapé
Espaço entre o formulário e o rodapé (até 30px): Campo destinado para definir o espaçamento entre o final do formulário e o rodapé da página. Tamanho máximo da fonte é de 30px.
Direitos autorais © 2022 MD2 Informática LTDA.







No Comments